J’ai le plaisir de vous proposer aujourd’hui un nouveau cas pratique de design de présentation PowerPoint. Vous pouvez regarder les précédentes études de cas en cliquant sur les liens ci-dessous :
- Donnez un look professionnel à votre présentation même si vous n’êtes pas graphiste.
- Renforcer l’impact visuel d’une citation
Regardez la vidéo Avant / Après
Le principe des cas pratiques est très simple : On prend ensemble une diapositive d’une présentation et on regarde de quelle manière on peut l’améliorer visuellement pour la rendre plus claire et plus impactante.
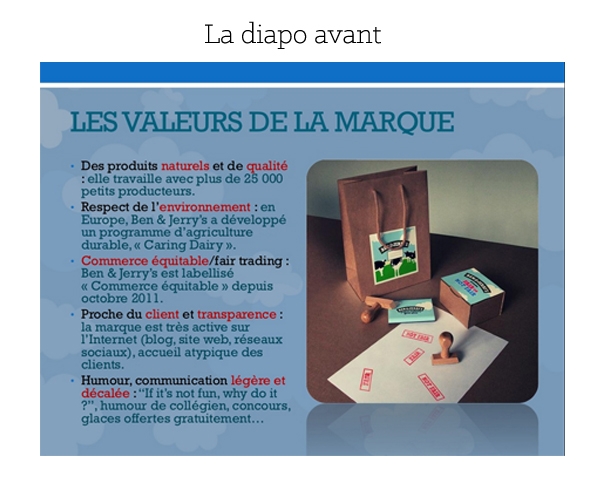
La diapositive que je vous propose de transformer est issue d’une présentation que j’ai trouvé sur Slide Share. A première vue, il s’agit d’une présentation d’un étudiant qui a été publié sur le site.

J’ai pris cette diapo pour deux raisons :
- Tout d’abord, je trouve que c’est une diapo qui a déjà une certaine personnalité en termes de design. L’arrière-plan reprend le graphisme de la marque Ben & Jerry (qui est le sujet de la présentation). La diapo est surchargée de texte mais elle reste cohérente graphiquement.
- La deuxième raison qui m’a poussé à m’intéresser à cette diapo est justement due au fait de sa surcharge de texte. C’est une diapo tout à fait caractéristique de l’overdose de texte que l’on trouve sur les présentations et qui au final anéantit le message que l’on veut faire passer.
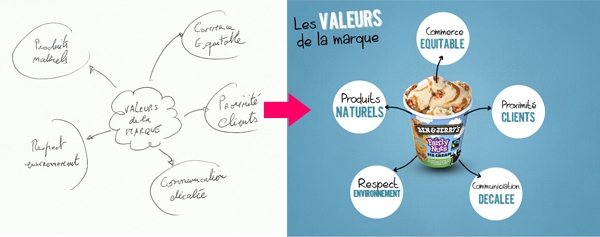
Si j’avais réalisé cette présentation (et je parle bien ici d’un support utilisé dans le cadre d’une présentation orale), j’aurai orienté la conception graphique de cette manière :
Voyons étape par étape comment réaliser cette diapo.
Etape 1 : Poser la charte graphique
L’idée est ici de rester dans l’esprit graphique de la présentation existante qui est elle-même inspirée de la marque « Ben & Jerry ».
Pour les couleurs on part sur un triptyque : Bleu /Blanc / Noir.
Pour les polices de caractères, j’ai choisi deux polices contrastées et qui s’intègrent dans l’univers Ben & Jerry : Kraft Nine et Aint Nothing Fancy
Pour l’arrière-plan, j’utilise un arrière-plan de la box de simple slide.

Etape 2 : Définir les éléments de textes
Dans cette étape, nous allons conserver uniquement le strict nécessaire de texte. Concrètement, tout le texte bleu peut être supprimé de la diapo. Ce texte fait partie intégrante du discours du présentateur, il n’a donc pas besoin d’être repris sur la diapo.
En revanche ce qui est important d’afficher sur la diapo, c’est le nombre d’idées qui s’articulent autour de l’idée principale exprimée par la diapo (ici, les valeurs de la marque). Dans notre exemple, il y a 5 idées à transmettre.

Ce sont ces 5 idées que nous allons positionner sur la diapo en reprenant le squelette simple d’une mind-map. Cette disposition permet de mieux visualiser les différentes idées et surtout d’éviter la sacro-sainte liste à puces qui endort tout le monde. Pour réunir ces différentes idées, on ajoute un élément visuel qui crée un point d’unité entre les différentes idées (ici, le pot de glace).
Etape 3 : Animer la diapositive
Pour rendre le tout aussi digeste qu’une bonne glace, il faut présenter les éléments les uns après les autres plutôt que tous en même temps. Pour cela il suffit d’insérer des animations au fur et à mesure de la présentation.
Les effets utilisés dans cet exemple sont :
- Entrée brusque + chanceler pour le pot de glace
- Balayage pour les flèches
- Zoom pour le bloc de texte
Si vous souhaitez, vous aussi, booster le design de vos présentations recevez gratuitement 6 vidéos gratuites en remplissant le court formulaire ci-dessous.